動画サンプル
https://youtu.be/3t2l1OH00lU
youtu.be
声はまだない。
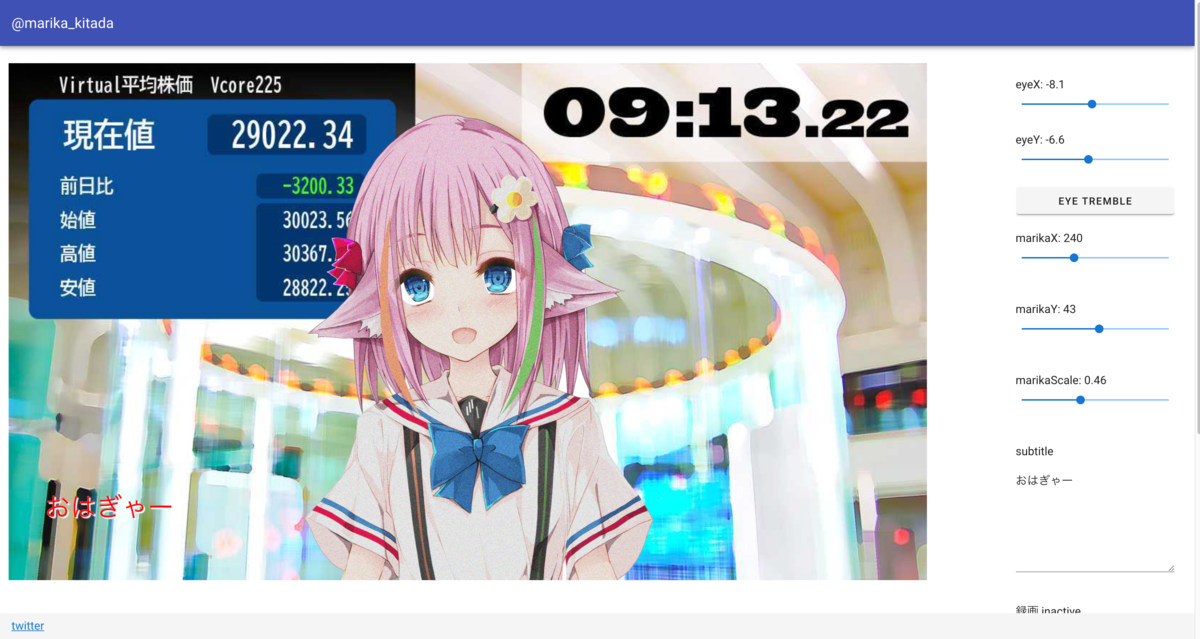
経緯
架空のVtuberを題材とした漫画を描くというのでツッコんでるうちにこうなった。声はまだない。
WEBマンガ企画@uyamazak 「Vtuberのマンガなのにyoutubeリンク貼ってないの?」←ゼエゼエハァハァ チャンネル作ったぞ(´・ω・`)
— 八神秋一@八木崎銀座 (@yagami_shuichi) 2020年9月21日
「動画無いの?」←あるわけないやろ(´・ω・`)イマココ
やつがライブ2Dできるので、目を動かしてってお願いした(´・ ω ・`)そのうち動画ができるかもしれん pic.twitter.com/TlPv1ASEvv
(断じてLive2Dはできない)
最初はJavaScriptで画像を指定した座標と時間で表示する紙芝居作るかぁと思いました。
でも、どうやらCanvasだと動画まで生成できることを知った。すごい。
MediaRecorder APIでCanvasを録画してみる | blog.kwst.site
画像の座標とかはVuetifyのSlidersでやるかぁと思いました。
vuetifyjs.com
リリースされたVue3使いたかったけどVuetifyや周辺がまだまだっぽいので2を使う。
うーんでもCanvasの操作は面倒だ、と思っていたらKonvaというライブラリがあり、さらにVue用の公式ライブラリもあるらしい。
使ってる技術
Canvas周りはKonva、データ周りはVue、UIはVuetify、録画にブラウザの」MediaRecorder API。
ブラウザだけでどこまでVtuber動画作成ツールを作れるかの技術検証でもある。
詳細はソース
GitHub - uyamazak/marika_kitada: 架空のVtuber、北田まりかの動画をつくるためのWEBアプリ
公開先もGitHub Pages。サーバーサイド不要のクソアプリに最適でした。
ハマりどころ
録画できるcanvasは一つだけ
HTMLを見る感じKonvaはレイヤーごとにcanvasを作るようなので、v-layerは一つだけにしました。
それぞれ画像にして一つのcanvasにすることもできそうだけど録画は厳しそうだし、やってみると1レイヤーでも大丈夫そう。
vue-konvaだと生成されるcanvasにrefやidを貼れない
普通にKonvaを使うと自分で書いたcanvasにidを振って使うけど、vue-konvaだと自動で生成され手出しできなかった。
なんかいい方法ありそうだけど、上述の理由からページ上に一つしかcanvasはないため一旦下記で取得。
this.stream = document.getElementsByTagName('canvas')[0].captureStream()
動画はwebmでしか書き出せない(MacやChromeOSのChromeの場合)
なのでTwitterにはそのままアップできない。変換ツールはいろいろあるので問題なさそう。
(Windowsだとできるのかな?)
filters()するとPCは大丈夫だけどスマホだと画像が消える
原因は未調査。重い処理だからかな?
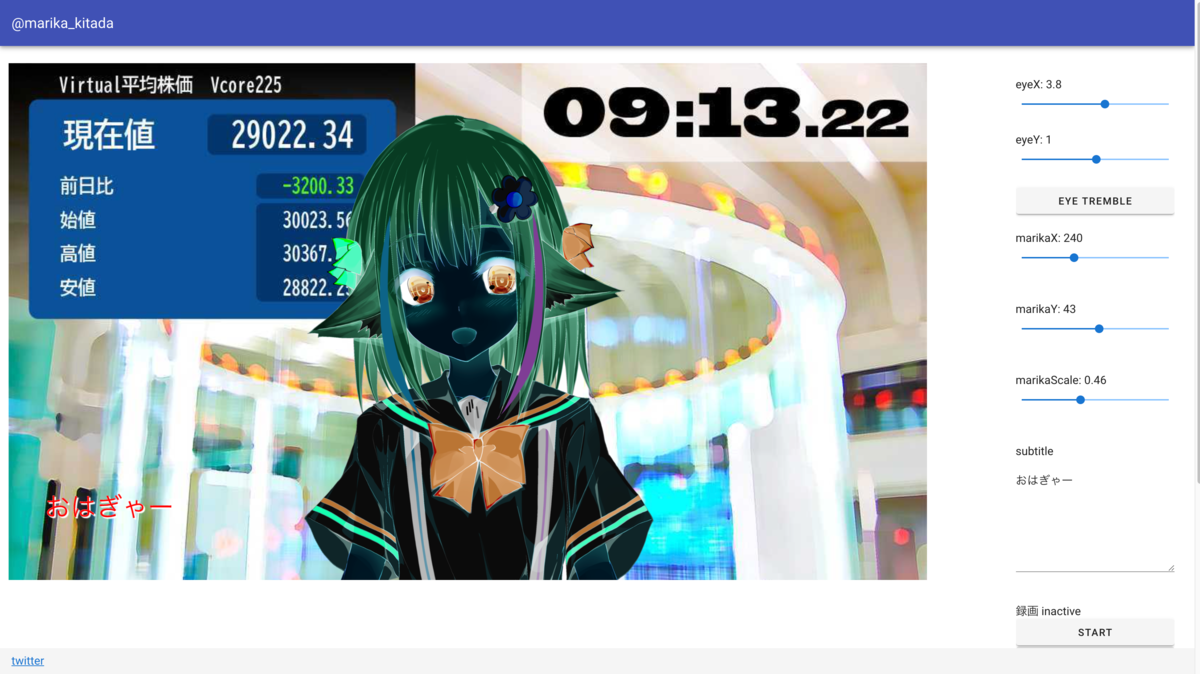
フィルターデフォルトでいろいろあって遊べます。
Konva Namespace: Filters
Noise

Invert

Pixelate

白目の後ろが透けないようにおいた白い資格にfilter適応するの忘れてるのに気づいた。
これから
声まじでどうするの。
できたらブラウザでいっしょに動画に収めたい。
ブラウザでできることだけ、を貫く。
背景の株価とかも変動させたいなぁ。
北田まりかに興味がある人は
八神秋一@八木崎銀座 (@yagami_shuichi) | Twitter
と
北田まりか (@marika_kitada) | Twitter
