2019/1/21追記
Docker Desktop for Windowsは動いた(使えそう)
docs.docker.com
追記ここまで
普段の開発はLinux上で行っているけど、WSLに関してはLinux信者として興味があり、以前Bash on Windowsを動かしてみたりはしてた。
でも日本語がダメだったり、普通にLinuxが使える環境であれば実用性はなく放置してたけど、最近Dockerが動くようになったと聞くようになったので試してみた。
Amazonプライムで2019年のアニメがいろいろ始まったけどまだ何見ていいかわからない状態。
WSL(Windows Subsystem for Linux)に関してはここらへん
qiita.com
参考はここらへん。
qiita.com
qiita.com
Microsoft StoreからUbuntu16.04を入れ、上記記事を参考にdockerをインストールしたが動かなかった。
その後、Windowsアップデートをして下記バージョンにしたところ、hello-worldやnginxは動くようになった。

じゃあさっそく自分が作ってるアプリを動かしてみようと下記のnode、puppeteerを使ったPDFサーバーをcloneしてビルドしてみたところ失敗。
github.com
Unpacking dh-python (2.20170125) ...
Setting up libpython3.5-minimal:amd64 (3.5.3-1+deb9u1) ...
Setting up python3.5-minimal (3.5.3-1+deb9u1) ...
Traceback (most recent call last):
File "/usr/lib/python3.5/py_compile.py", line 186, in <module>
sys.exit(main())
File "/usr/lib/python3.5/py_compile.py", line 178, in main
compile(filename, doraise=True)
File "/usr/lib/python3.5/py_compile.py", line 136, in compile
os.makedirs(dirname)
File "/usr/lib/python3.5/os.py", line 241, in makedirs
mkdir(name, mode)
OSError: [Errno 39] Directory not empty: '/usr/lib/python3.5/__pycache__'
dpkg: error processing package python3.5-minimal (--configure):
subprocess installed post-installation script returned error exit status 1
dpkg: dependency problems prevent configuration of python3-minimal:
python3-minimal depends on python3.5-minimal (>= 3.5.3-1~); however:
Package python3.5-minimal is not configured yet.
dpkg: error processing package python3-minimal (--configure):
dependency problems - leaving unconfigured
Errors were encountered while processing:
python3.5-minimal
python3-minimal
W: Download is performed unsandboxed as root as file '/var/cache/apt/archives/partial/fontconfig_2.11.0-6.7+b1_amd64.deb' couldn't be accessed by user '_apt'. - pkgAcquire::Run (13: Permission denied)
E: Sub-process /usr/bin/dpkg returned an error code (1)
The command '/bin/sh -c wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - && sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' && apt-get update && apt-get install -y google-chrome-stable --no-install-recommends && rm -rf /var/lib/apt/lists/* && rm -rf /src/*.deb' returned a non-zero code: 100
uyamazak@windows10pro:~/hcep-pdf-server$ sudo docker build -t hcep-pdf-server:latest .chromeインストールでこけている。
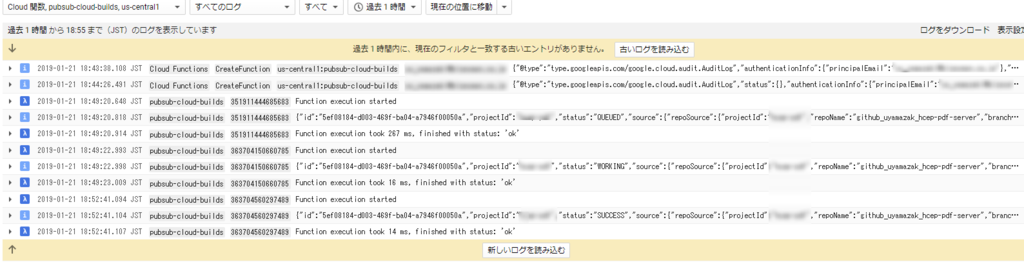
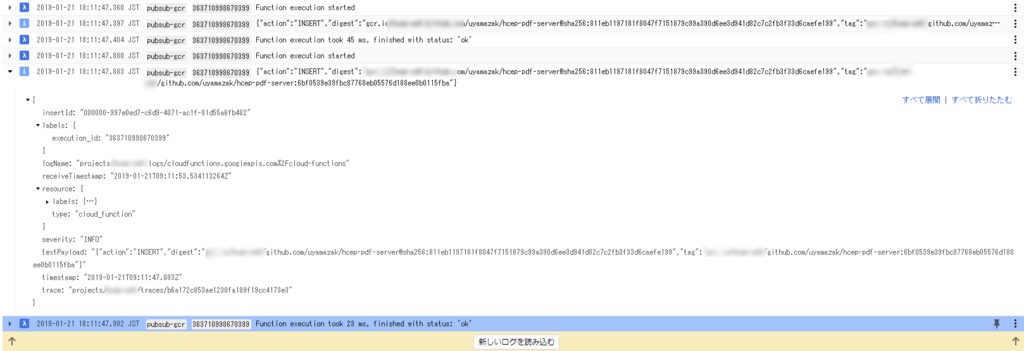
もしかして開発に使ってるLinux(Ubuntu16.04)でだけ?と思ったけど、GCPのCloud Buildでもビルドは成功しているのでWSL側の問題である確率の方が高そう。
エラー出してる部分をなんとか直せば上手くいくのかもしれないけど、使わないWSLのためにそこまでしたくない。
開発作業以外なら、Windowsでも社内の事情、ハードウェアの自由もあるし全然嫌ではない。
でも開発環境はVM、ハイパーバイザーなどを使わない素に近いLinux、強いて言えば本番環境に近いLinux、強いて言えばDebian, Ubuntuがいいなぁと改めて思った。