Nuxt v3はcomposablesにstateと処理をまとめると便利なので、よく使うフラッシュメッセージ(数秒表示されて勝手に消えるやつ)を作ってみました。
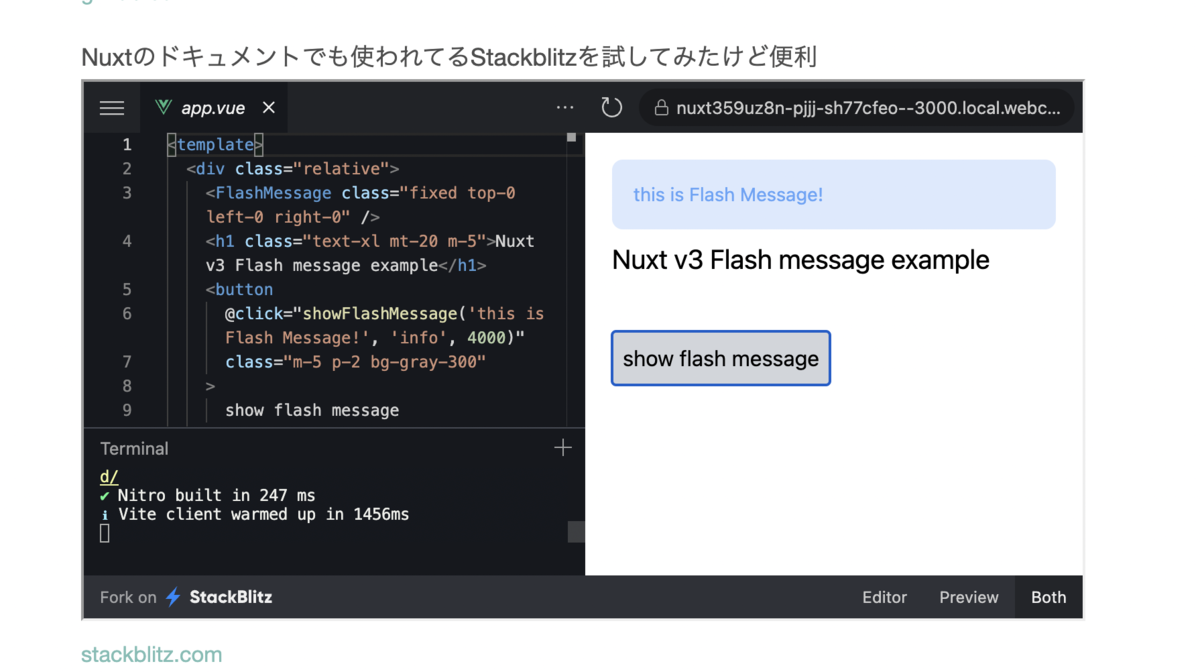
Nuxtのドキュメントでも使われてるStackblitzを試してみたけどこういうときに便利 stackblitz.com
呼び出す側はこんな感じでテキスト、色タイプ、表示するマイクロ秒を渡す関数に。
const { showFlashMessage } = useFlashMessage()
showFlashMessage('this is Flash Message!', 'info', 4000)"
指定時間前に閉じるボタンがほしいときはclearFlashMessageを用意してあるので、FlashMessage.vue側に追加するとかいろいろカスタマイズできる。
メッセージのstyleはFlowbiteから拝借しました Tailwind CSS Alerts - Flowbite
消えたときのためのスクリーンショット