NuxtJSで使った社内用アプリをCloud BuildでApp Engineに自動デプロイしようとしたら2時間くらいハマったのでメモ。
GitHub Actionsもいいけど、やっぱGCP内で完結させたいなぁということでCloud Build使いました。GitHub Actionsと比べるとユーザーと情報が少ないのが玉に瑕。
まずは公式参考にやる。
cloud.google.com
node_modulesディレクトリ等はレポジトリに含まれないため、installやビルドが必要。
cloudbuild.yamlはこんな感じ。
timeoutは公式そのまま。
steps: - name: 'gcr.io/cloud-builders/yarn' args: ["install"] - name: 'gcr.io/cloud-builders/yarn' args: ["nuxt-ts", "build"] - name: "gcr.io/cloud-builders/gcloud" args: ["app", "deploy", "app.yaml", "-q", "--project", "project-name"] timeout: "1600s"
ちょっと関係ないけど、argsは配列渡ししないと↓こういうエラーになるので注意。
error Command "nuxt-ts build" not found.
で、上記の公式どおり権限などセッティングしたものの下記のエラーが消えない。
Beginning deployment of service [default]... #============================================================# #= Uploading 1 file to Google Cloud Storage =# #============================================================# File upload done. ERROR: (gcloud.app.deploy) PERMISSION_DENIED: You do not have permission to act as 'project-name@appspot.gserviceaccount.com' - '@type': type.googleapis.com/google.rpc.ResourceInfo description: You do not have permission to act as this service account. resourceName: project-name@appspot.gserviceaccount.com resourceType: serviceAccount

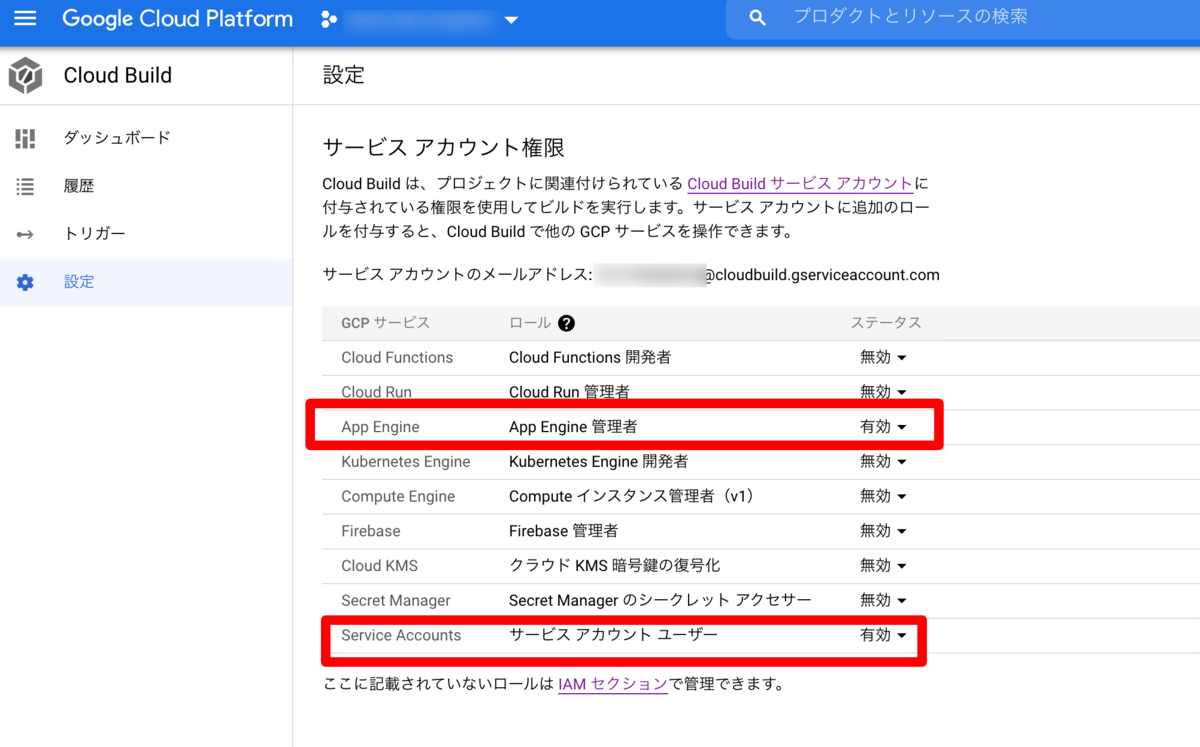
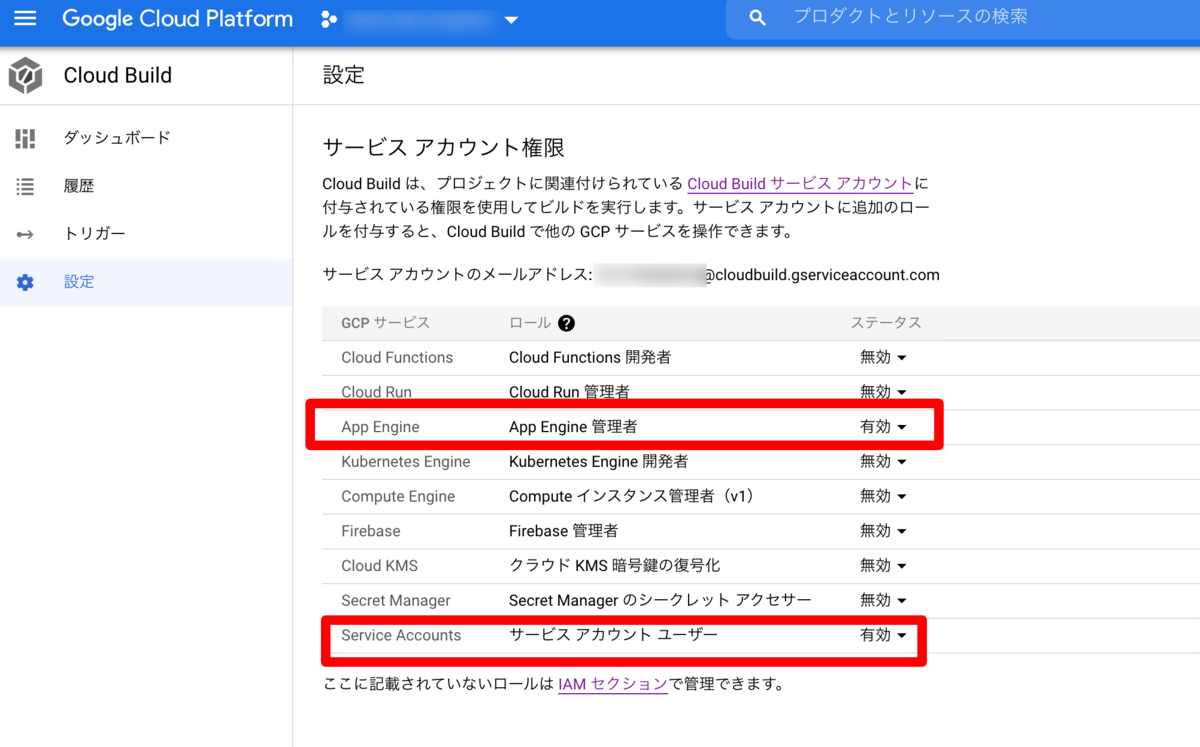
いろいろ見ていくと、Cloud Buildは{Project ID}@cloudbuild.gserviceaccount.comを使うはずなのに
{Project ID}@appspot.gserviceaccount.comを使っているので気になる。
Cloud Buildの設定を見直したところ「サービス アカウント ユーザー」というそれっぽいロールがあったので有効化したところ、無事成功しました。


- 作者:クラウドエース株式会社 吉積 礼敏・他
- 発売日: 2019/04/19
- メディア: 単行本(ソフトカバー)


![詳解! Google Apps Script完全入門[第2版] ~GoogleアプリケーションとGoogle Workspaceの最新プログラミングガイド 詳解! Google Apps Script完全入門[第2版] ~GoogleアプリケーションとGoogle Workspaceの最新プログラミングガイド](https://m.media-amazon.com/images/I/51ZGWOZiUNL.jpg)