βリリースされていることに今更気づきました。
GAEやFirebase HostingでもマネージドSSL証明書は追加されていたのでやっと来たという感じです。

ドキュメントはまだ英語のみ?
Creating and Using SSL Certificates | Load Balancing | Google Cloud
これまでは下記自作のスクリプト+ライブラリと開発サーバーのcronで回してきましたがいらなくなりそう。
GitHub - uyamazak/gcp-ssl-auto-renewer: Auto renew SSL Certificates commands on Google Cloud Platform (GCP).
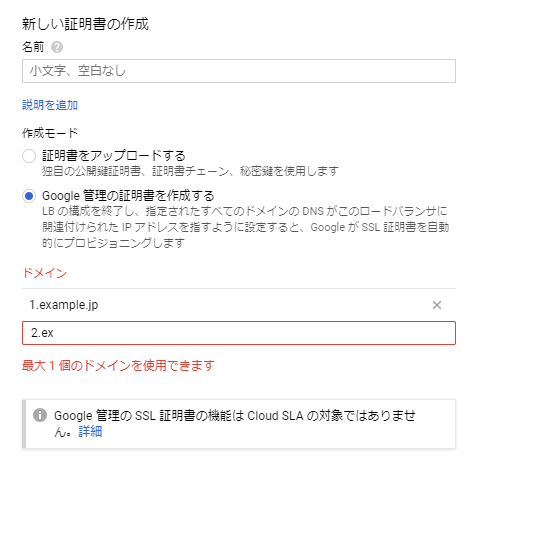
作成自体もUI(Cloud Console)で出来るようになっていました。
「ロードバランサーの詳細」→「編集」→「フロントエンドの設定」→「プロトコル:HTTPS」→「証明書」で新しい証明書を追加できます。


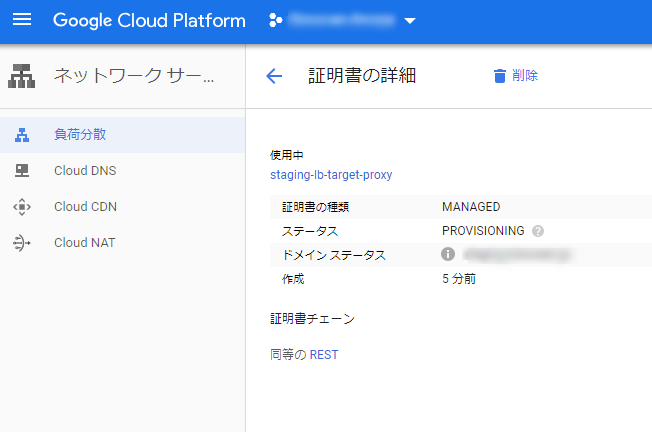
プロビジョニング(セットアップ)に時間がかかり、その間は無効になってしまうので、稼働中のサービスは切り替えでなく、「その他の証明書」に追加でやればよさそう。
現在テストのため、手動で上げたものを「証明書」に、マネージドを「その他の証明書」追加した。
追加した場合どの証明書が使われるかはよくわからない。さっきブラウザで確認すると、マネージドの方が使われてた。
後日勇気を出してマネージドのみにしてみようと思う(影響の少ないドメインで)。
gcoudコマンドだと下記のような感じでステータスを確認できる。
% gcloud beta compute ssl-certificates list --project=<your-project-name> NAME TYPE CREATION_TIMESTAMP EXPIRE_TIME MANAGED_STATUS api-yagish-managed2 MANAGED 2018-11-11T18:39:18.120-08:00 2019-02-09T17:54:58.000-08:00 ACTIVE api.yagish.jp: ACTIVE
Let's Encryptの無料化と自動更新による恩恵は世界中のエンジニアの人件費として金額化したらとてつもないことになりそう。